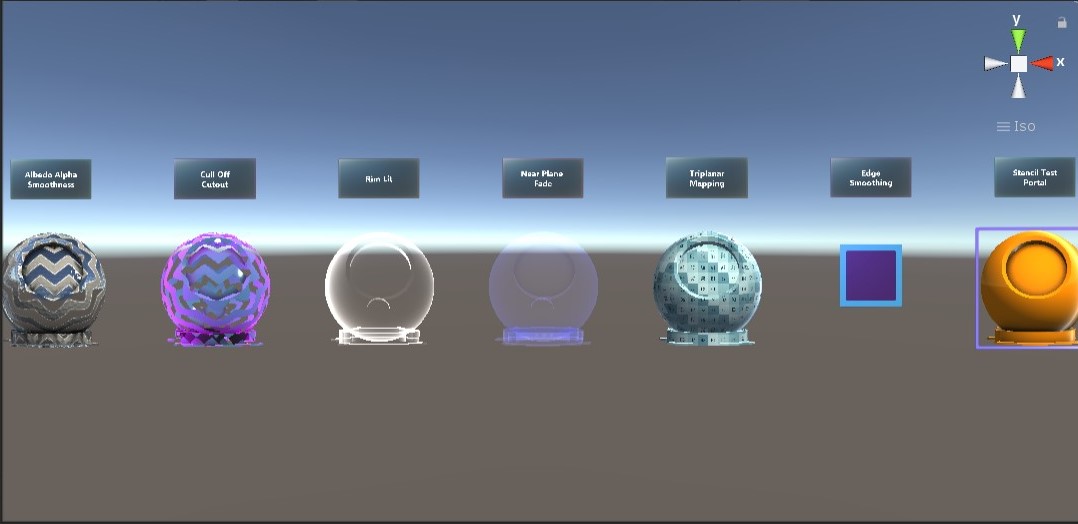
前回からMixedRealityToolKit v2のExamplesを触っていますが、今回はその4回目の記事です。

最初はテクスチャの面のエッジを丸くして、次にborderに関して、そして透明度やテクスチャ関連を見ていきました。
だんだん見た目も含め個性的なオブジェクトが増えているように感じます。

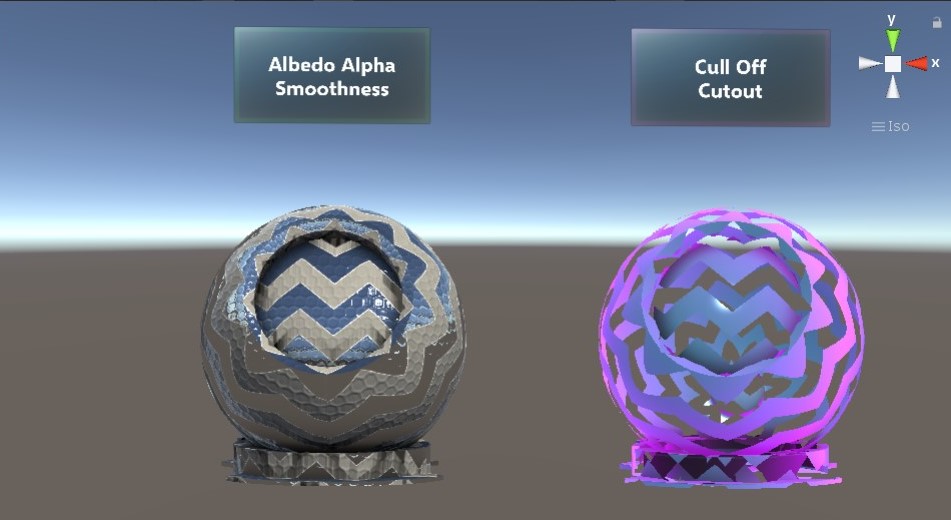
〇AlbedoAlphaSmoothness

最初に見るのは少し気持ち悪さも感じる柄のオブジェクトです。

中身を見ていくとAlbedo Alpha Modeの設定が Smoothになっています。
どうやらAlbedoに指定したテクスチャのAlpha部分に対してSmoothになるようにしているようです。
 Albedoに設定されているテクスチャを見てみると確かに白と黒でギザギザ模様が入っています。PNG形式の画像になっていて透過率を持っていることもわかります。
Albedoに設定されているテクスチャを見てみると確かに白と黒でギザギザ模様が入っています。PNG形式の画像になっていて透過率を持っていることもわかります。
〇Cull Off Cutout
AlbedoAlphaSmoothnessオブジェクトと似ています。 Albedoを見てみるとAlbedoAlphaSmoothnesオブジェクトと同じテクスチャが使用されています。
AlbedoAlphaSmoothnessオブジェクトとの違いは部分的に透明であることです。

中身を見てみるとRenderingModeがCutoutになっています。
Rendering Modeに関しては第2回の記事を見てください。
Cull Modeはカリングに関しての設定ですが、一言でいうとメッシュのどこを描画するか?のようです。
Back、Front、Offの設定ができますが、それぞれメッシュの裏面だけ描画する。表面だけ描画する。どちらも描画する。といった違いが出るようです。
ここではoffなので透過されているギザギザ部から裏側の面が見えます。
それ以外はAlbedoAlphaSmoothnessオブジェクトと同じ設定のようです。
〇RimLightTransparent

RimLightTransparentオブジェクトは透過率を持ったオブジェクトのRim(縁)に沿って白く反射しています。

中身を見ていくとRimLightという設定のチェックが入って有効化されているので、試しに無効化してみます。

すると完全に透明になってしまいました。
RimLightTransparentオブジェクトは完全な透明なオブジェクトをRimLightの設定によって縁のみが描画されていることがわかりました。
ではRimLightを見てみます。
RimLightにはColorとPoworの二つの設定があります。
Colorは描画される縁の光の色、Poworはその強さのようです。

試しにColorを赤に変化させたところきちんと縁が赤く変化しました。
ガラス表現やSF的な表現に使えそうです。
〇AdditiveTransparent

オブジェクトは今まで見たどのタイプとことなるオブジェクトで、近くに寄った場合姿を消します。


中を見てみるとNear Fadeというチェックボックスにチェックが入り有効化されています。 ここでオブジェクトとの距離によるFadeを設定しているようです。
MaterialGallery AdditiveTransparent
Near FadeにはFade Begin、Fade Complete、Fada Min Valueの三つのパラメータがあります。
Fada Beginはどの距離からFadaが始まるかを設定しています。
Fada Completeはどの距離でFadaの変化が終わるかを設定します。
Fada Min ValueはFadaCompleteの状態でどのくらいのFadaの割合か(完全にFadaされているのか、それともオブジェクトが見えている状態なのか)を設定します。
つまり、Fada Begin~Fade Completeの距離の間でFadeの変化が起こり、FadeCompleteではFade Min Valueの割合の透過率を持っているということになります。
今回は4列目の4つのオブジェクトを見ていきました。
次回は残りの3つを見ていきたいと思います。