本日はツールの調査枠です
Windows10では2017年4月のCreators UpdateでMixedReality関連の機能が強化されました。
イマーシブ(没入型)MixedRealityデバイスに対応したMixedRealityポータルが導入されたのもこのアップデートです。
今回はこのアップデートで導入されたペイント3Dを使ってUnity用のテクスチャを作成します。
〇ペイント3Dとは?
ペイント3DはWindows標準搭載の従来の[ペイント]の機能強化アプリです。
2Dのペイントの機能を引き継ぎ3Dでペイントを行うことが可能で、簡易的な3Dモデリングも行うことができます。
本格的な3Dモデリングは難しいですが、ペイント3Dの特徴の一つとして操作がとても簡単であることが挙げられます。
ペイント3DはWindows10のアップデートで導入されたアプリのため、Windows10ユーザーでアンインストールしていない場合[Windowsキー(スタート)]から探し起動することができます。

〇ペイント3Dを使ってUnity用のテクスチャを作る。
Unityでは様々な形式の写真をテクスチャとして読み込み使用することができます。しかし、そのまま写真を使用できず加工が必要な場面も存在します。
その例として、png画像があります。 .png形式の画像はα値(透明度)を保持することができます。 次の二つの画像はそれぞれJEPG、pngの両形式の同じ画像です。


png画像をUnityでMaterialに対応させることで効果的なMaterialを作成することができます。

二つの画像をUnityで球体に張り付けた比較です。 右側(手前)がJPEG、左側(奥)がPng画像です。
JPEGとは違いpngのテクスチャを用いた球体はクリッピング(切り抜き)がされています。
このPng画像を手軽に作成する方法として今回ペイント3Dを使用します。
写真加工ソフトには[illustrator]や[Photoshop]などプロも愛用する優れたものがあり、優れた効果をもたらしますが多くの場合高価です。
ペイント3Dはそれらに対して決して優れているとは言えませんが、反面フリーでそもそもWindowsで標準として使用でき、操作も簡単であるというメリットがあります。

ペイント3Dはその名の通りペイント用のソフトですが、簡易的な写真加工も行うことができます。
今回はサンプルとしてこちらのスクリーンショットの画像を使用します。

●画像をペイント3Dで読み込む
画像を右クリックし[ペイント3Dで編集]をクリックします。

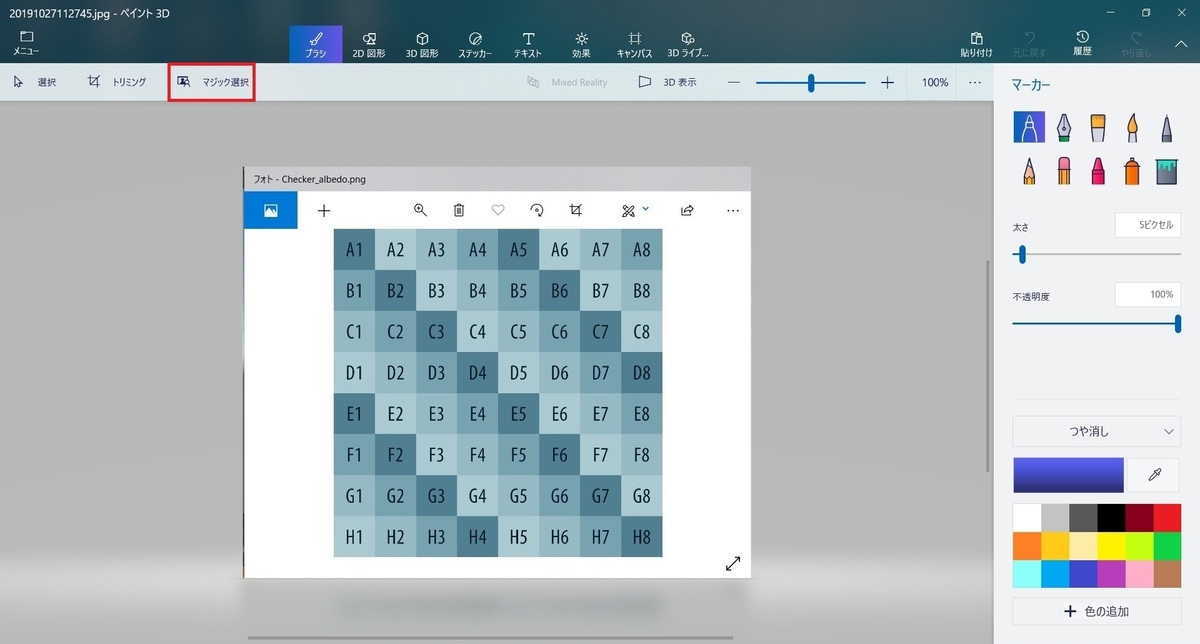
ペイント3Dが起動しテクスチャが読み込まれます。 ここで[マジック選択]をクリックします。

マジック選択機能はペイント3Dの中で優れた機能で、画像の色のコントラストなどで画像からオブジェクトをきれいに抜き出すことができます。

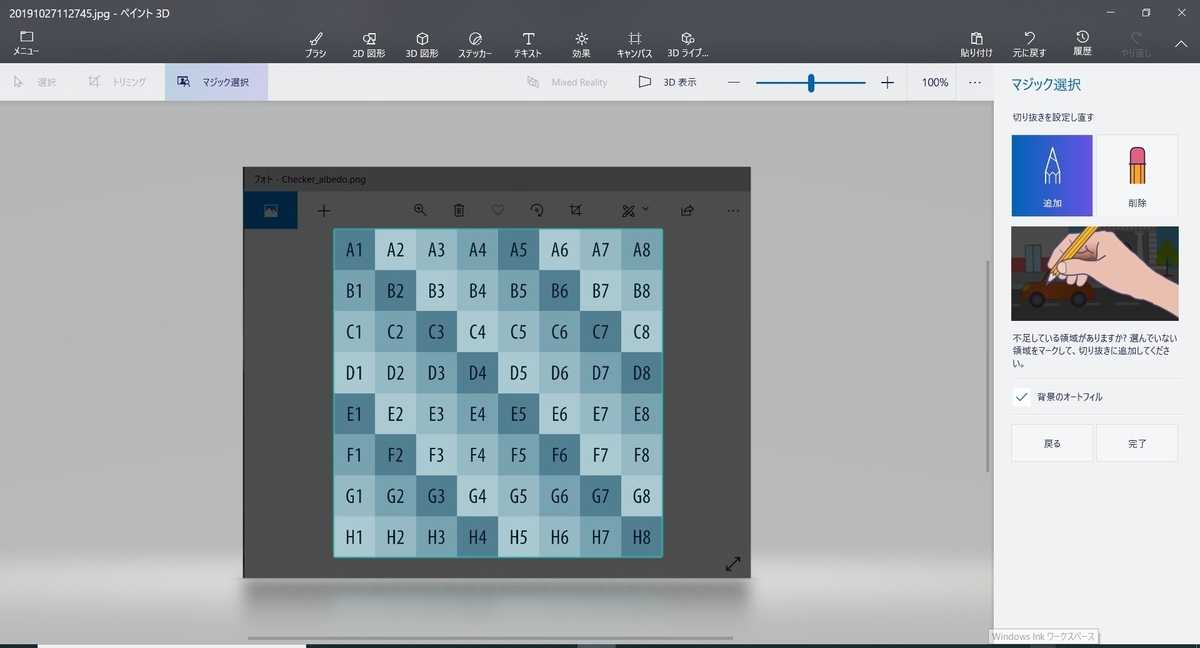
もしうまく必要な個所がクリッピングできなかった場合はサイドバーから[削除]を選択し、不要な場所を大雑把にマウスで書き込みます。

するとさらに細かく抜き出すことができます。

必要な個所が足りない場合はサイドバーから[追加]を選択し、必要な場所を大雑把にマウスで書き込みます。

すると細かく追加を行うことができます。

必要な場所が切り抜きできたら[完了]を選択します。


マジック選択を行うことで切り抜かれた必要個所は3Dとして書き出されます。
切り抜いた必要個所を一度サイドにどけて、残った画像部分を右クリックしながらドラッグして全体を選択したのち[Delete]キーを押します。

最後に切り抜いた必要個所を元に戻して上部タグから[キャンパス][透明なキャンパス]をオンにします。

ここまででpng画像用に必要個所のみを切り抜くことができました。
次回書き出してUnityで使用します。