HoloLensの開発ツールであるMixedRealityToolkitではサンプルとして配置するだけで使用できるボタンやスライダーなど数多くのUIが同梱されています。
開発者はプレファブとして提供されているこれらをシーンに配置し、Eventを指定するだけでUIとして機能します。
ここではBlenderを用いてSF映画や近未来を描いたアニメ作品に登場するようなFUI(Fictional User Interface)を基にHoloLens用のオリジナルデザインのUIボードを作ります。
今回はシリーズ第16回目です。

シリーズ2~8回は第一弾としてボタンを作成しました。
9回から実際にアニメの中に出てくるFUIがHoloLensのMixedReality世界でどのような振る舞いを見せるのかを調査する意味でもアニメの中のFUIをまねながらオリジナルのUIボードを作成しています。
前回はUnityで[Theme]を作成しアクションによって[コの字型ボタン]と[テキスト]の視覚的変化を実装しました。
〇ラジオボタンとしての機能を付ける
今回のUIボタンはラジオボタンとして作っています。
親オブジェクトに[Interactable Toggle Collection]の[Toggle List][Size]にサイズを入力して[Element]に[コの字型ボタン]の[Interactable]をアタッチします。

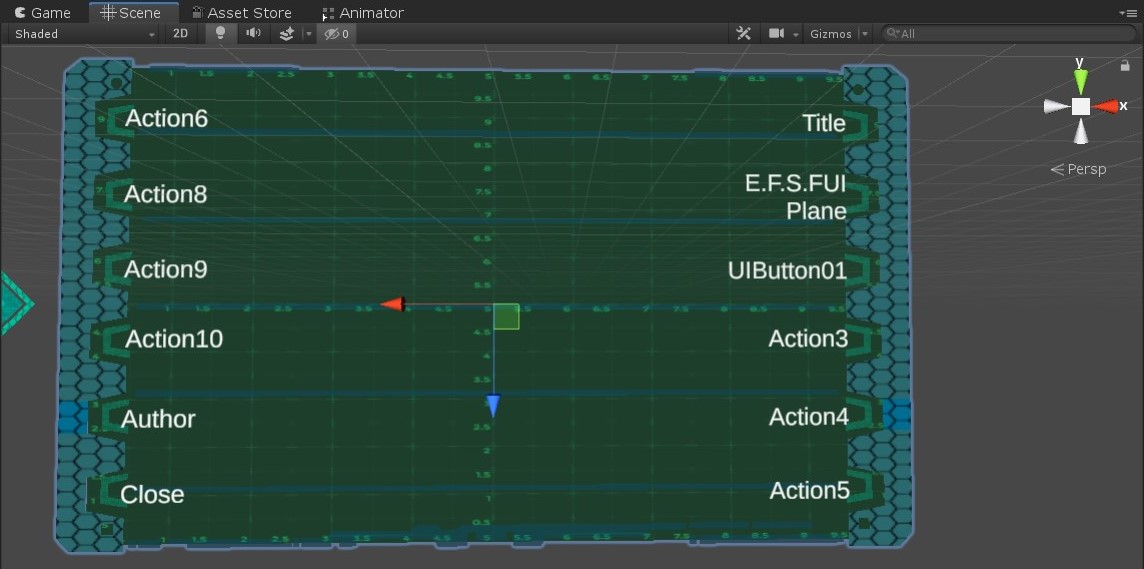
ここでは左下の[Close]以外の11つのボタンを設定しています。

〇イベントを追加する
次にアクションに対してのイベントを設定します。
今回は[Discription(説明)]用に作っていきます。

全体の親である[E.F.S.F.Plane]の子オブジェクトとして[Discription]という空オブジェクトを作成し、[Text(TMP)]をタイトル、内容と2つ作成します。
これを[Shift]キー+[D]キーでボタンの数複製しゲームオブジェクトを非表示にします。


[コの字型ボタン]の [Interactable]の[Events][OnClick()]に[+]アイコンでイベントを追加します。

作成した[Text(TMP)]のオブジェクトを指定します。Discriptionの[Text(TMP)]の[Gameobject.SetActive]を指定し、そのボタンに対応するもののみチェックを入れ有効化し、それ以外はチェックを外し無効化します。
これはアクションが行われた際にそのオブジェクトの指定したFunctionをどのように変化させるかを設定します。ボタンが選択された場合対応するテキストがアクティブになり、それ以外がディアクティブ(非表示)になる仕組みです。
これを実行すると以下のようになります。
