本日はMRTK3枠です。
今回はHandInteractionExamplesのBoundsControlを見ていきます。
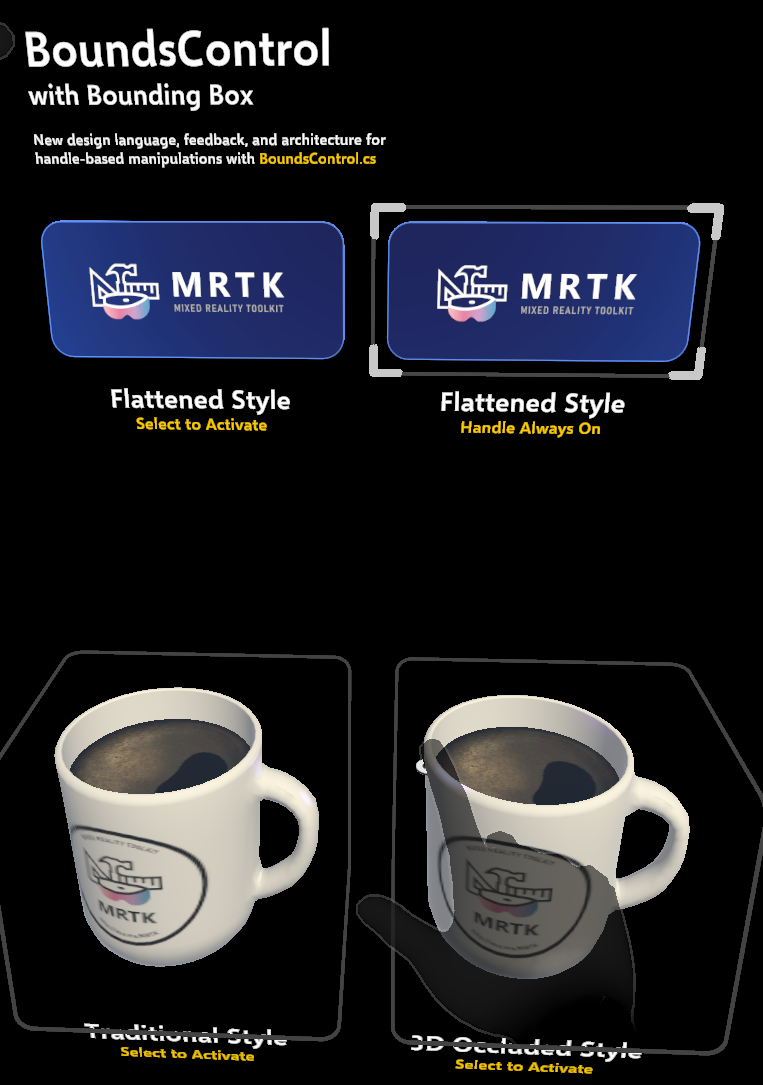
〇BoundsControl
BoundsControlではBoundingBoxのサンプルです。

BoundingBoxとは主にUIで使用されるテキストや画像の範囲を可視化する概念ですがMixedRealityの場合はインタラクティブ可能な(Interactable)オブジェクトに対して、その対話範囲を可視化した概念になります。
つまり、BoundingBoxの範囲内でオブジェクトをつかんだりすることで移動などができるようになるものです。
MRTK3のサンプルではFlattened Style、Traditional Style、3D Occluded Styleの3種が提供されています。
〇Flattened Style
Flattened Styleは2Dのパネルに使用されています。
常にハンドルと呼ばれるジョイントが表示されているHandle Always Onと最初は表示されておらず、一度選択することで表示されるSelect to Activateの2種があります。

〇Handle Always On

Bounds ControlコンポーネントによってBoundingBoxの可視化は行われています。

Handle Always OnではHandles Activeがデフォルトで有効化されています。

Select to Activateとの違いはこの点でHandleを使用することでオブジェクトの操作に対してハンドルを表示させより直感的に操作することができるようになっています。
Select to Activateでは一度選択することでこのHandleが有効化されます。

HandleはManipulationの枠からEbable Handlesからタイプを切り替えることができます。

これには回転、拡大縮小、移動、リサイズの4種がそれぞれ選択できます。

主な設定項目は以上のようで、基本的にはオブジェクトの移動、拡大縮小、回転などを行うことができるObject Manipulatorコンポーネントの挙動を制御し、視覚化しているコンポーネントのようです。
次回3Dのタイプも見ていきます。
本日は以上です。