本日はMRTK3枠です。
先日はHandInteractionExamplesのBoundsControlを見ていきました。
前回は2Dを見ていったため今回は3Dを見ていきます。
〇BoundsControlとは?
BoundsControlではBoundingBoxのサンプルを見ることができます。

BoundingBoxはトランスフォームを変更できるインタラクタブルなオブジェクトについて、その操作が有効な範囲を可視化する概念です。
MRTK3のBoundsではBoundControl.csによって実現されており、コンポーネントのオプション一つで操作に使用可能なハンドルを表示することもできます。
〇3DのBoundingBox
今回は3DのBoundingBoxを見ていきます。
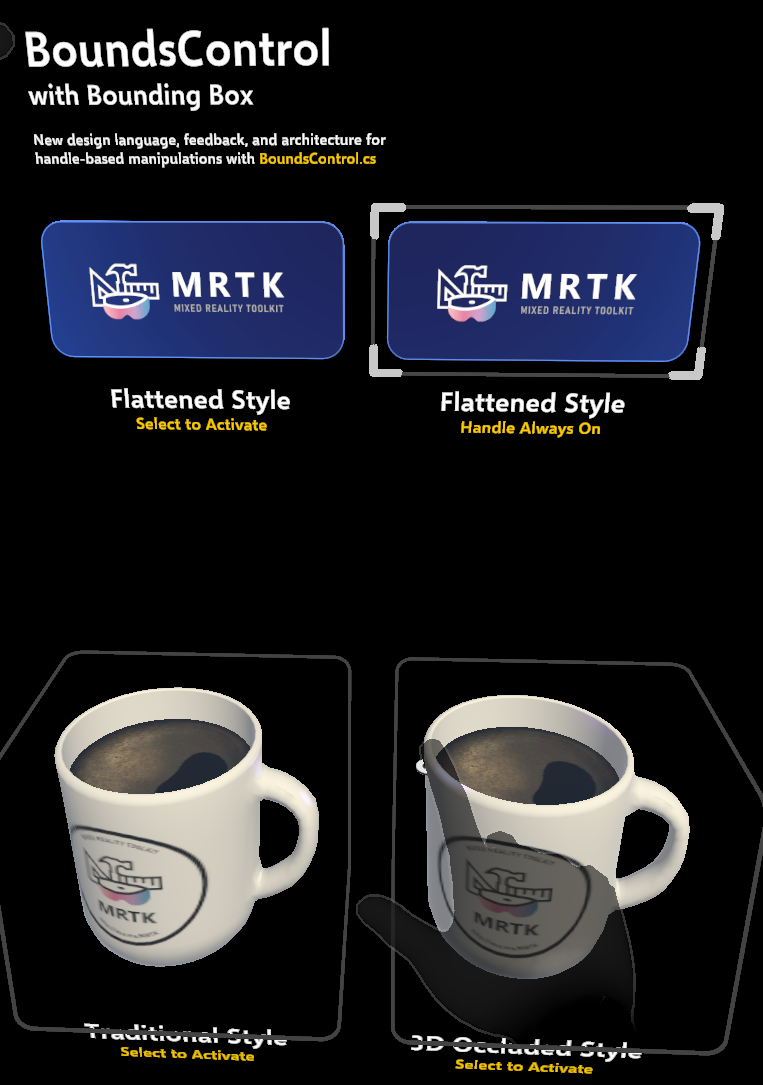
BondsControlではTraditional Styleと3D Occluded Styleの2種があります。

Traditional Styleと3D Occluded Styleの違いは3DOccluded Styleの場合BoundingBoxが背部に表示されません。

両者の設定的な違いはBoundsControlコンポーネントのBounds設定のBounds Visuals Prefabに設定されているプレファブにあります。

Traditional Style*にはBoundingBoxWithTraditionalHandlesが、3D Occluded StyleにはBoundingBoxWithHandles**がアタッチされています。

それぞれのプレファブはどちらも基本的な構造、見た目は同じです。

これには親オブジェクトにSqueezable Box Visualsコンポーネントがアタッチされており、3D Occluded Styleに使用されているBoundingBoxWithHandles*プレファブにはShow Internal Handles**が有効になっています。

これによって背部がオクルージョンされるようになっています。
もしハンドルをカスタマイズしたい場合はこのプレファブを改造すればよさそうです。
本日は以上です。