MixedRealityToolKit(以下MRTK)にはExamplesというデモサンプル集が含まれています。
Examplesを理解すればMRTKの機能の使い方を学習することやノンコーディングでのアプリ開発が可能になります。
前回からは Slider Examples 見ていきます。

〇シーンの概要
このサンプルシーンは、PinchSliderControllの使用方法を示しています。 OnSliderUpdatedのSliderEventDataの値=eventData.NewValueを使用して、他のアクションを実行できます。
〇PinchSliderLunarModule
月面探査機をモチーフにしたオブジェクトのPinchSliderです。
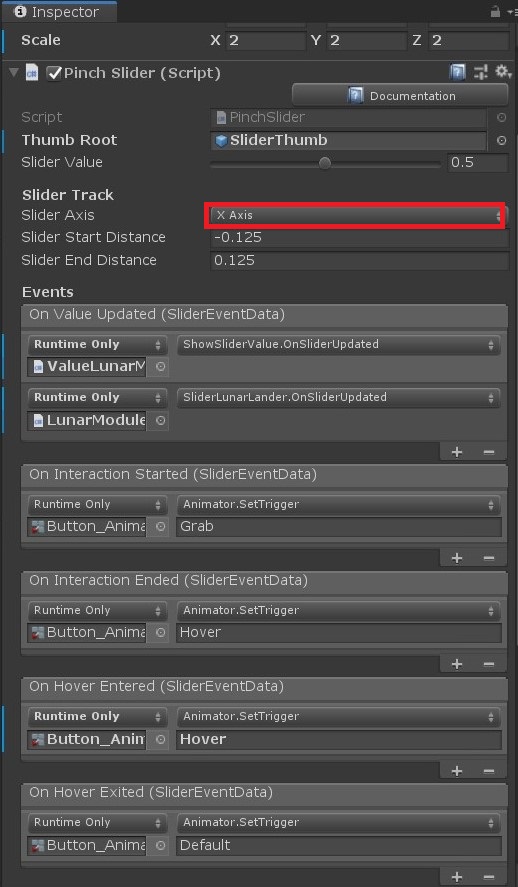
前回のPinchSliderとは異なり、横向きのスライダーになっています。スライダーの軸に相当する棒状のオブジェクト[TrackVisuals]が横に配置されていることに加え、[PinchSlider.cs]の[Slider Axis]が[X]に設定されていることでX軸(横)方向のスライダーになります。


実行時にこのスライダーを動かすと、月面探査機のオブジェクトの足がsliderの値に対応して稼働します。

PinchSlider.csの[Event]を見ると[LunarModuleWithFuelLevel]オブジェクト(月面探査機)の[SliderLunarLander.cs]の[OnSliderUpdated]関数が設定されています。
ここでもう一つ設定されている[ValueLunarModule]の[ShowSliderValue.sc]でsliderの値の情報をテキストで表示しています。

public void OnSliderUpdated(SliderEventData eventData) { //transformLandingGear=月面探査機の足 if (transformLandingGear != null) { // スライダーのeventData.NewValueを用いてポジションのY座標を変更します。 transformLandingGear.localPosition = new Vector3(transformLandingGear.localPosition.x, 1.0f - eventData.NewValue, transformLandingGear.localPosition.z); } }
OnSliderUpdated関数を見てみると、transformLandingGearとして設定された月面探査機の足のオブジェクトのlocalPositionのY座標がスライダーの値によって変化していることがわかります。
以上がSliderExampleになります。