本日はオリジナルのUI枠です。
本ブログではHoloLensで使用するためのオリジナルのUIを作成してGitHubで公開しています。
アプリケーションでテンキーを使用したかったので簡単に作成しました。
前回はテンキーのレイアウトとアイコンを作成しました。
今回はIconSetの使い方をまとめます。
〇IconSet
IconSetはMRTKの2020年6月時点での最新バージョンMRTK v2.4で登場した新機能です。
多くのボタン等のUIにはアイコンによってそのUIが何を意味するのか指定することができるようにしています。

IconSetはアイコン画像をひとまとめにしたグループのようなもので、IconSetを一つ作成しておけばボタンオブジェクトからクリック一つでアイコンを指定できます。

例えば、道路というグループと医療という二つのIconSetを作成しておけば、二つのグループの違いを詳しく知らない開発者でも間違うことなく外の標識には道路のグループを使用することができます。
IconSetを使用するためにはProjectウィンドウで[Create]>[MixedRealityToolkit]>[IconSet]を選択することで作成できます。

〇画像を作成する。
IconSetが作成できても中身の画像がなければ使用することができません。
ここでは簡単に作成するために[ペイント3D]を使用します。
ペイント3Dに関して詳しくは以前の記事も参考にしてください。
ペイント3Dを起動して[キャンパス]を選択します。

デフォルトではキャンパスの大きさが長方形になっているのでアイコンのために幅と高さをそろえます。

最後に[透明なキャンパス]をオンにします。

以上で下準備が完了しました。
●アイコンの作成
今回はテンキーなので数字のアイコンを作成します。
[テキスト]タブを選択しテキストのタイプを3Dにします。また、HoloLensで見やすいように白の色を選択します。

数値を入力することで3Dテキストが作成されます。

3Dなので好みによって角度を変えることで印象を変えることができます。 大きさを見やすいようにキャンパスに合わせ拡大しPng画像として書き出します。

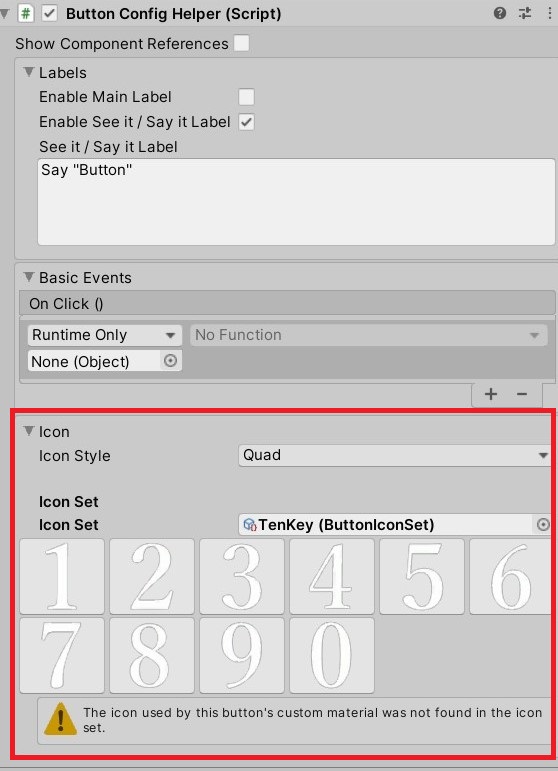
書き出した画像をUnityに取り込みIconSetの[Quad Icons]に追加します。

以上の作業を必要なキー数作成します。 今回の場合数字に加え+、-、×,÷,/などの演算子を作成しました。

これでテンキーのボタンでクリック一つでアイコンを変更できるようになりました。
