本日はUnity枠です。
日本では国土交通省が主導するオープンソースな都市の3Dモデルを提供するPlateauがあります。
Plateauを使用することで自治体の災害ハザードマップの作成だけではなく、街づくりやエンターテイメントなど様々な領域で使用が期待されています。
街づくりの例ではHoloLab社が実際にワークショップなどを開催しており、その成果などをHoloLensMeetupなどの場で発表されています。
特にARと相性がよく、この中でPLATEAU-SDK-Toolkits-forUnity PublicとしてGeoSpatialAPIと連携したサンプルなどが提供されています。
今回は動作を確認していきます。
〇環境
・Windows11PC
・Unity2022.3.5f1
・PLATEAU SDK for Unity v2.1.1-alpha
・Cesium for Unity v1.6.3

またここではGeoSpatialAPIを使用しているためこの設定は過去の記事を参考にしてください。
〇PlateauSDKforUnityの導入
①GitHubのリリースページから最新のSDKのtagファイルを入手します。
今回はv2.1.1-alphaを使用します。
②UnityのPackageManagerを開き+アイコンからAddpackage from tarball..を選択します。

③DLしたファイル(筆者の場合PLATEAU-SDK-for-Unity-v2.1.1.1-alpha.tgz)を選択しインポートします。
完了するとPackages-Synesthesias Inc.としてSDKが導入されます。

④Cesium for Unityの導入
PLATEAU-SDK-Toolkits-for-Unityを使用するためにCesium for Unity v1.6.3を導入します。
releaseページからtagファイルを入手し、先ほど同様にPackageManagerで導入します。

次にPLATEAU-SDK-Toolkits-for-Unityを導入します。
⑤PLATEAU-SDK-Toolkits-for-UnityのReleaseページを開きます。
同様にtagファイルを入手しUnityに導入します。


以上で必要なパッケージの導入が完了しました。
〇ARサンプルの導入
ARの機能であるPLATEAU SDK-AR-Extensions for UnityはSDK-Toolkitsとは別のリリースページで提供されています。
SDK-Toolkitsに依存しているため先にSDK-Toolkitsを導入している状態でサンプルを導入する必要があります。
①PLATEAU SDK-AR-Extensions for Unityのリリースページへアクセスします。
②PLATEAU-SDK-AR-Extensions-for-Unity-v0.1.0.tgzを取得します。

③Unityでtagファイルを読み込みインポートします。
④PackageManagerのSamplesタブからARサンプルを入手します。

⑤BuildSettingsでSamples/PLATEAU SDK AR Extensions for Unity/(バージョン名)/Scenes 内の3つのシーンを追加しビルドします。

なおここではGeoSpatialAPIの設定やスマートフォンごとの設定に関しては省略しています。
実際にスマートフォンでアプリケーションを実行するためにはプラットフォーム毎のGeoSpatialAPIの設定とARアプリケーションとしての設定が必要です。
〇アプリケーションの実行と沼
デフォルトでは銀座周辺の建物情報とユニティちゃんが配置されており、銀座周辺で実際に試すことで建物に遮蔽されたユニティちゃんを見ることができる想定のようです。
しかしながら筆者環境の場合次のような問題が発生しました。
・ユニティちゃんがシェーダーエラーを吐いている=真っピンク
・上記シェーダーエラーによりオクルージョンが機能しない。
・建物はオクルージョン用のためデフォルトで透明であり、実際にGeoSpatialAPIで現実の建物と同期しているのかの確認が不能
実際に銀座まで行ったのですが街の一画に真っピンクなユニティちゃんが立っているだけのシュールな光景となりました。

しかしユニティちゃんの位置は常に現実の座標で肯定されていることからGeoSpatialAPIの機能は確認できました。
〇エラーの修正とモデルの差し替え
Unityでシーンを開くと真っピンクなユニティちゃんを確認できます。

今回はMRTK GraphicesToolsのStanadrdShaderに差し替えてエラーを解消しました。
しかしシェーダーを差し替えるだけではオクルージョンが機能しません。

ビルのマテリアルを見てみるとZWriteを使用した独自シェーダーが使用されていることがわかります。

これに合わせるためにMRGTシェーダーのレンダーキューを3001に設定します。
これによって正しくオクルージョンが機能することを確認できました。

次に独自の建物情報を導入します。
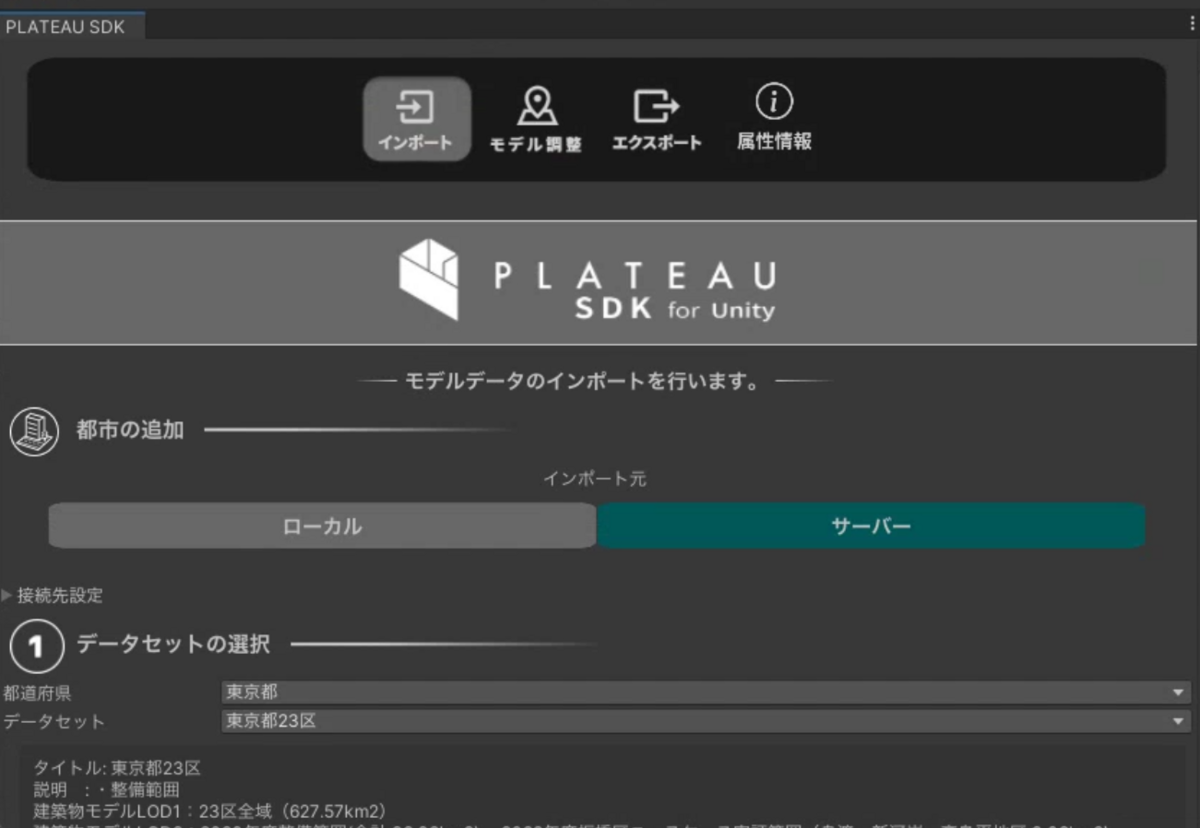
Unity上部ワールドメニューからPLATEAU→PLATEAU SDKを選択します。

PLATEAUSDKの設定に従いユーザー自身の住んでいる周辺地域のモデルを導入します。(ここでは筆者の身バレ防止の点から端折ります。)

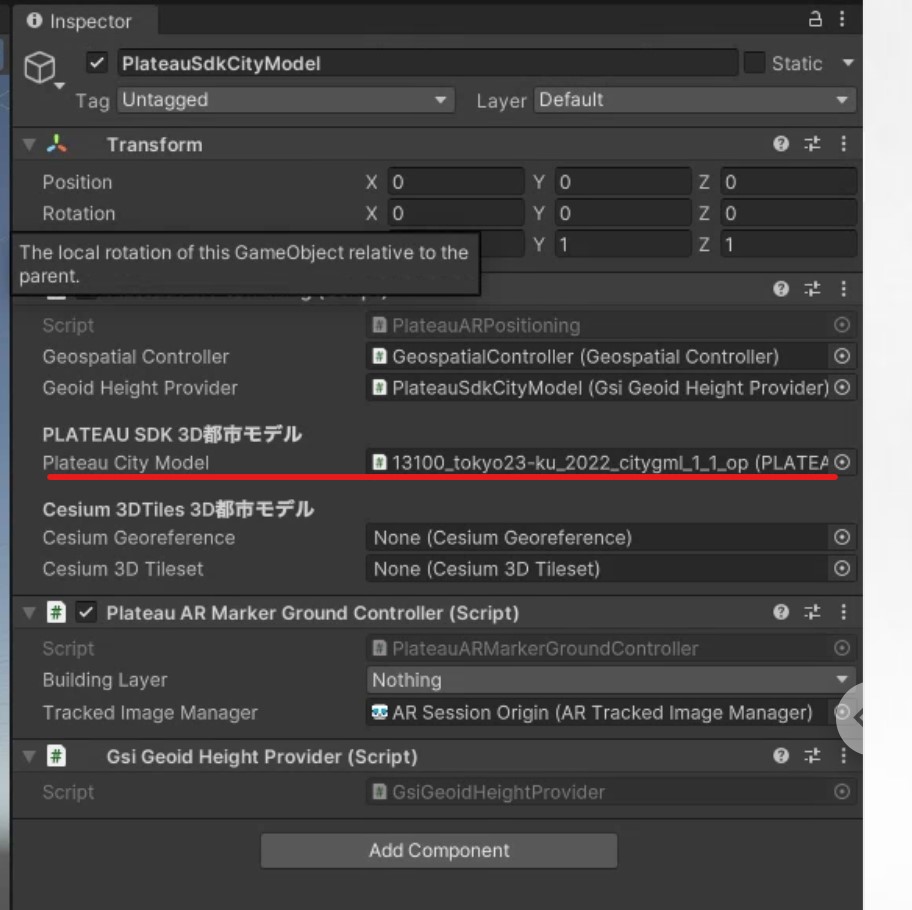
シーンにロードしたモデルの親オブジェクトをPlateauSdkCityModelオブジェクトのPlateau AR PositioningコンポーネントのPlateau City Modelに設定します。

これによってPlateauでロードしたモデルの位置情報(緯度経度)を基にPlateauSdkCityModelオブジェクトが同期するようになります。
Plateauでロードしたモデルや現実軸に配置したいオブジェクトをPlateauSdkCityModelオブジェクトの子オブジェクトに配置しすることでVPSを使用したオブジェクトの固定が行えます。
なおPlateauでロードしたモデルはStaticなオブジェクトに設定されていることがあり、これを解除しないとアプリケーション内で動的にトランスフォームを変更できないためVPSを使用して現実の建物と位置を合わせることはできません。
筆者の場合この沼に気が付くまで丸1日近く時間を使ってしまいました。

〇実機で動作を確認
今回はiPhoneで試しました。
ガンダムが建物でオクルージョンされていることが確認できます。
夜間であったためGeoSpatialの精度は落ちてしまいますがそれでも十分な結果を出せていると思います。
本日は以上です。