本日はUnity枠です。
UnityではEditor拡張を使用することで様々なUnityプロジェクト内でのツールを作成することができます。
例えば次のようにコードを作成しEditorフォルダ内に配置した場合はウィンドウを表示することができます。
''' using UnityEngine; using UnityEditor;
public class Setupwizard : EditorWindow
{
[MenuItem("Tools/SetupWizard")]
static void Open()
{
GetWindow
}
}
}
'''

Unityエディタの重要な役割の一つとしてEditor内のステータスを取得して必要に応じてユーザーにボタンを押させることで機能を提供することがあります。
例えば、DRX(DirectX RayTracing)を使用する場合はウィザードでレイトレーシングを使用するうえで現状のプロジェクト設定を可視化して、足りない要素に対してユーザーにボタンを押させて書き換えることを行っています。
ボタンを押させるというあくまでユーザー自身に設定の改変を促すことで予期せぬバグを軽減することができます。
この際にユーザーに一目でステータスを可視化する目的で、画像アイコンを使用することができます。
〇ウィンドウ上にアイコンを表示する。
Unityではデフォルトでいくつかのアイコンが同梱されており、これを使用することもできますが、Assets内に配置した任意の画像をパス経由で取得して表示することもできます。
今回は両者を紹介します。
①Unity同梱のアイコン画像を使用する。
Unity同梱のアイコン画像とは次のようなものを指します。
これらはUnityのデフォルトパッケージでも使用されている画像で、特に必要がなければこれらの画像を使用することが望ましいでしょう。
アイコン画像を使用するためにはOnGUIメソッドの中でIconContent()を使用します。
''' GUILayout.Label(EditorGUIUtility.IconContent("d_winbtn_mac_max")); '''
引数内にはUnity内で定義されているアイコン画像が使用できます。

〇オリジナルの画像を使用する。
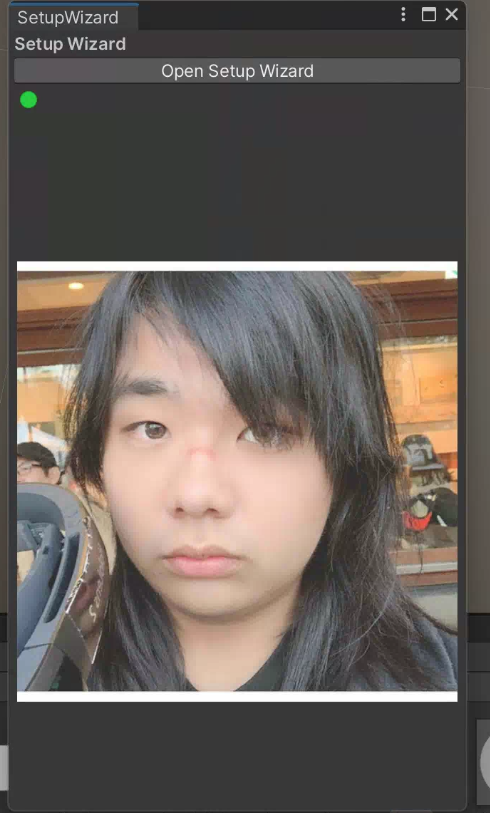
今回はAssets直下にLogoという名前で画像を導入しています。
 任意のパス内にある画像をウィンドウ上で表示させるためには次のように記述します。
任意のパス内にある画像をウィンドウ上で表示させるためには次のように記述します。
''' Texture2D tex = (Texture2D)AssetDatabase.LoadAssetAtPath("Assets/Logo.jpg", typeof(Texture2D)); GUILayout.Label(tex); '''
これによって画像として表示することができます。

以上でウィンドウ上でアイコンや画像を表示することができました。