MixedRealityToolKit(以下MRTK)にはExamplesというデモサンプル集が含まれています。
Examplesを理解すればMRTKの機能の使い方を学習することやノンコーディングでのアプリ開発が可能になります。
前回からUX/Interactables/InteractablesExamplesを見ています。

前回はRadialSetを見ていました。
今回はUnityUIExamplesを見ていきます。
〇UnityUiInteractable

UnityUiInteractableにも[Interactable.cs]を用いて作成された様々な種類のサンプルが並んでいます。
UnityUiInteractableの名称からもわかるようにUnityUIを用いたもののようです。
●UnityUIInteractableButton

UnityUIInteractableButtonは一見するとHoloLens StyleのButtonと同じように見えますが、実際の動きを見れば異なることがわかります。
どうやらMixedRealityToolkitオリジナルではなくUnityに用意されているUIを基にHoloLens等MixedRealityデバイスで用いることができるように作られているようです。

[UnityUIInteractableButton]としてプレファブが用意されており、ボタンの前面に相当する[FrontPlate]、ボタンの文字に相当する[Label]、その名の通りの[Icon]によって構成されています。


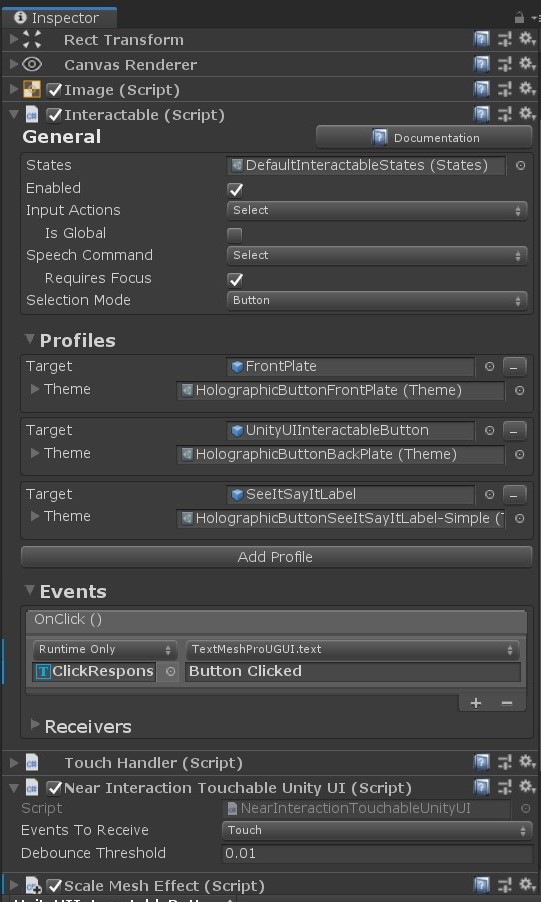
[UnityUIInteractableButton]のinspectorを見てみると[HoloLens Style]のボタンとは異なりUintyの[canvas]機能によって作られていることがわかります。
また[Near Interaction Touchable Unity UI.cs]というコンポーネントがあります。
HoloLens 2でのHandTrackingを用いた[Touch]や[Press]をサポートしています。

シーンには[Button]と[Toggle]の二つのオブジェクトがありますが、これらの親オブジェクトに当たる[3DButtons]オブジェクトには[Horizontal Layout Group]がアタッチされており、これによって二つのボタンのレイアウトをそろえています。
この辺りは次回以降実際に触りながら理解を深めていきます。