先日DigiGirlzというイベントでHoloLensのデモアプリを作成、アテンドをおこないました。
MRTKv2.2.0のPulseShadeを含む数多くの実験的機能を盛り込んだアプリに仕上がりました。
今回からアプリに関して少しずつ残します。
前回の記事はこちらです。
イベントでのデモに関してはこちら記事を見てください。
〇MRTKShaderを用いた魔方陣の演出
UnityのAnimationではマテリアルもAnimationで変化させることができます。
今回の魔方陣ではMRTKStandardShaderを用いて二つの表現を行っています。
〇魔方陣の形状を変化させる

今回の魔方陣の演出では魔方陣が浮かび上がりキャラクターが登場するまでの間にイベントの主催者であるMicrosoft社のロゴをイメージしたエフェクトを用意しました。
多くの魔方陣では最後は光に包まれて、光が晴れると同時にキャラクターがいるというパターンですが、今回はデジタルを意識した表現としてMRTKStandardShaderを組み合わせた結果、プレートが浮かび上がりながらキャラクターが登場するという演出になりました。
こちらも前回の魔方陣の発光色を変化させるものと同じくAnimationで行っています。
〇 魔方陣の形状を変化させる
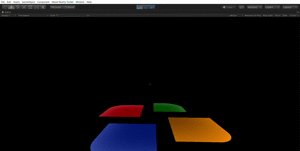
今回、最初円形のオブジェクトの角がだんだん鋭くなり、四角形を描くAnimationを作りました。
この表現にはMRTK StandardShaderのRound Cornersを用いています。
Round Cornersはオブジェクトのエッジを取り丸く見せる表現ができます。
Animationを設定していきます。
〇魔方陣の形状を変化させるアニメーション
基本的なアニメーション設定はその②でも触れていますので参考にしてください。
今回Round Cornersでアニメーションを付けるオブジェクトはRed,Blue,Green,Yellowの四つのPlaneになります。
前回同様Animation WindowのAdd Propatyでそれぞれのオブジェクトを選択します。
マテリアルをアニメーションで変化させるためにはMesh Rendererを選択します。

次に、Round cornersのパラメータを選択します。
今回変化させるものはRound corner Radiusの値であるため、Red.Mesh Renderer.Material._Round Corner Radiusを選択します。
Round Cornerというpropertyもありますが、これはRound Cornerという機能のオンオフに相当します。
アニメーションを付けたいパラメータの名前自体のpropertyを選択する必要があります。

選択されるとPropatyにRed.Mesh Renderer.Material._Round Corner Radiusの項目が追加されます。
最後に時間のキーを設定します。

Round Corner Radiusは値が0.5で円となるので、0:00秒目で0.5の値、1:00で1の値を取るように設定しました。
実行します。

丸みのある円から四角形へと変化するアニメーションができました。
同様の設定をBlue,Green,Yellowにも適応します。

1秒の変化ではわかりにくい気もするので2:00までキーを移動して2秒間のアニメーションにしました。
実行します。

最初きれいな円であったのが四角形へと変化する滑らかな流れを作成できました。
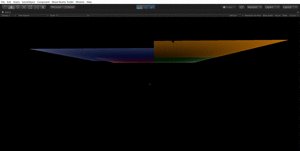
今回のデモアプリでは魔方陣の形(円形)から四角形へと鉛直にPlaneを上昇させるアニメーションの中で行っています。
以上がMRTK StandardShaderを用いた魔方陣の表現になります。