本日の記事はUnityでのプチテクニック枠です。
以前『法線マップを扱うShaderを書く』という勉強をしました。
ここでNormalMap(BumpMap)というものを扱えるようにして3Dオブジェクトのメッシュ自体はそのままにデコボコ感を再現しました。
今回ここで扱ったNormalMapのテクスチャを作成します。
〇NormalMapとは?
追加のポリゴンを作成することなく細部の見た目を再現する表現のとことでメッシュの法線ベクトルのx、y、zに対応したRGB画像のことです。
法線ベクトルとは、ある面に対して垂直なベクトルを指します。
ここで面とはUnityで扱う多くの3Dモデルの場合メッシュに当たるので、メッシュごとのそれぞれに対しての垂直なベクトルとなります。
NormalMapはUnityでマテリアルからテクスチャを与えることで再現されます。

ノーマルマップは上の画像のように青いテクスチャになります。
これは前述のとおりRGBがそれぞれx,y,zの法線ベクトルに対応しているためです。
・赤成分R(0~255)の値は法線ベクトルx
・緑成分G(0~255)の値は法線ベクトルy
・青成分B(0~255)の値は法線ベクトルz
に対応しています。
今回NormalMapのテクスチャを作成するツールとしてブラウザ上で作成する方法を見ていきます。
〇ブラウザ上でNormalMapTextureを作成する
今回は『NormalMapOnline』を使います。
このサイトは元の画像をアップロードすることで、ブラウザ上でNormalMapを作成します。

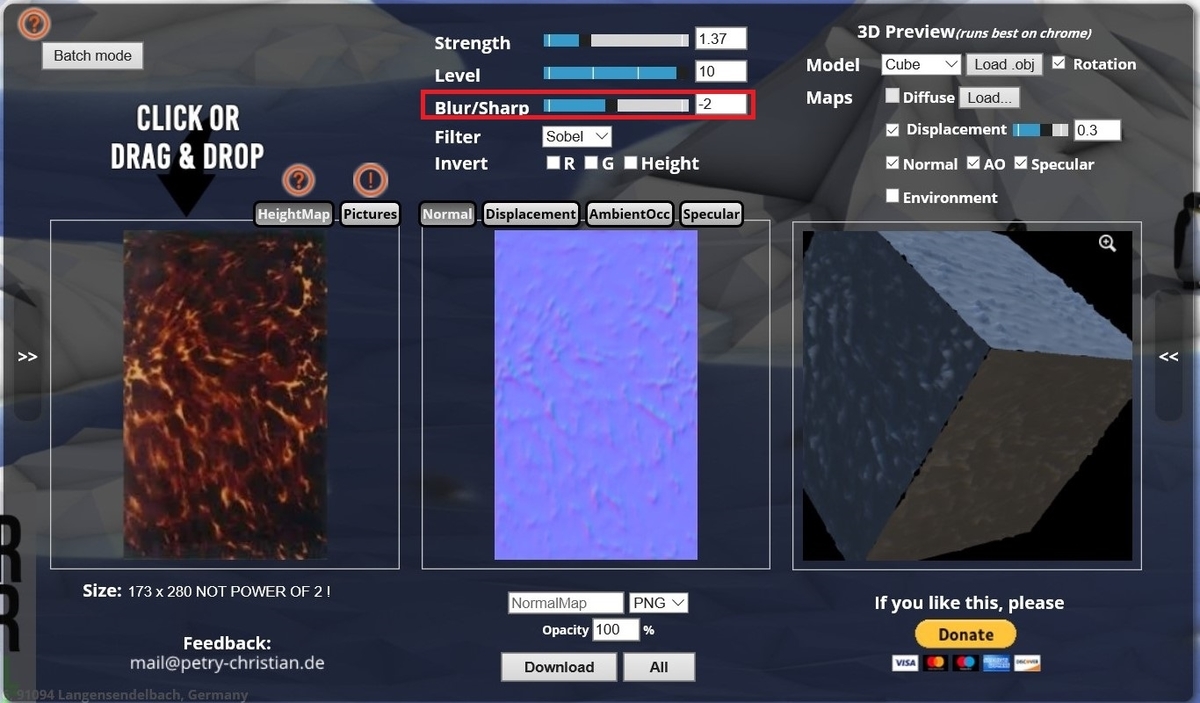
NormalMapOnlineは非常にシンプルな作りになっています。
左側の画像が元データ、真ん中が作成されるNormalMap、右がそれを実際に3Dオブジェクトに使用したらどのように見えるかを示します。

●NormalMapOnlineを使っていく
まずNormalMapを作成したい画像を左側の元画像としてアップロードします。
左側の元画像をクリックするとフォルダが開くので、作成したい元画像を選択します。

アップロードがされると同時にNormalMapと3Dオブジェクトでの見た目が表示されます。

上部の[strength]を調整することでデコボコ感の強さを変えることができます。

[Bulr/Shape]はNormalMapのデコボコ感にぼかしをかけることができます。

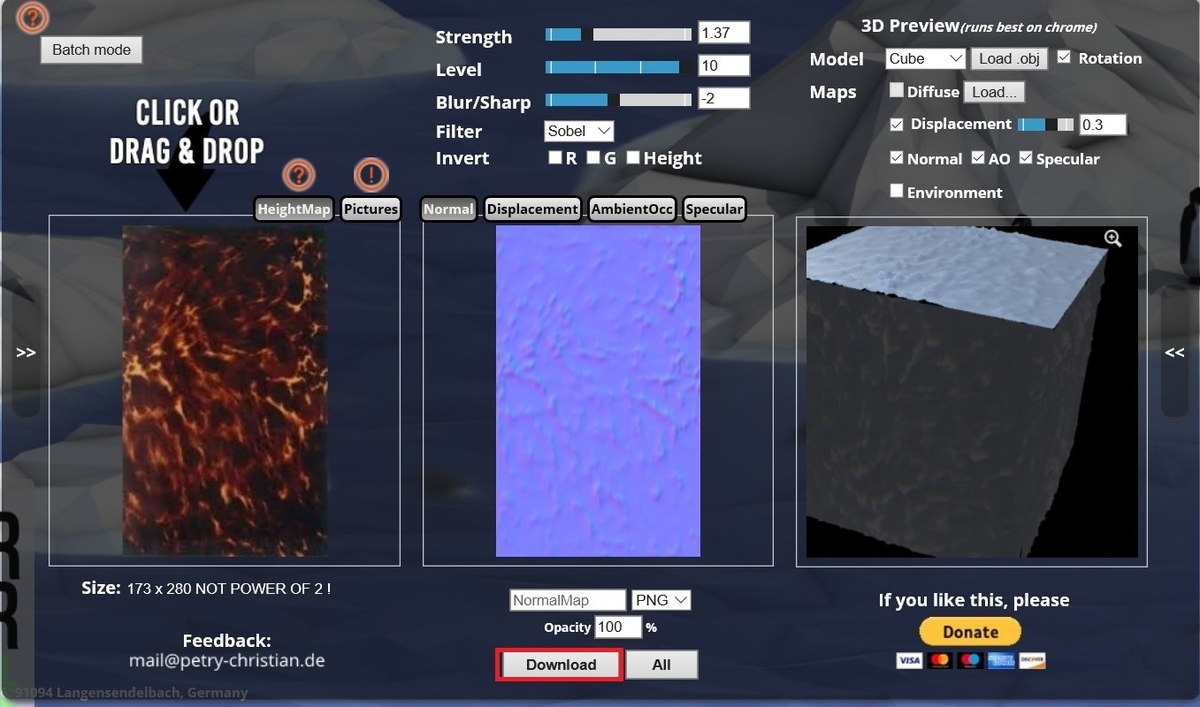
編集が完了したら[Download]を選択することで作成したNormalMapの画像をダウンロードすることができます。 これをUnityへImportしてマテリアルの_NormalMapに設定することでデコボコ感を再現できます。