HoloLensの開発ツールであるMixedRealityToolkitではサンプルとして配置するだけで使用できるボタンやスライダーなど数多くのUIが同梱されています。
開発者はプレファブとして提供されているこれらをシーンに配置し、Eventを指定するだけでUIとして機能します。
ここではBlenderを用いてSF映画や近未来を描いたアニメ作品に登場するようなFUI(Fictional User Interface)を基にHoloLens用のオリジナルデザインのUIボードを作ります。
今回は第4回目です。 5~10つほど作品が完成したタイミングでGitHubにて公開します。

〇アニメーションでシェイプキーを変化させる。
前回まででUnityでメッシュの形状を変化させるシェイプキーを扱えるようになりました。今回はアニメーションを用いてシェイプキーの値を変化させます。
[Animation Controller]と[Animation]を作成します。

作成した[Animation Controller]を作成したメッシュの親オブジェクトにアタッチして[Animator]ウィンドウを開き、作成したAnimationを追加します。
[Add Property]で[Skinned Mesh Renderer.BlendShape.Key1]を選択し値を入力します。
これでアニメーションでシェイプキーの変更が行えました。今回の作成しているボタンではカーソルが合う時アニメーションで形状が変わりユーザーにボタンが選択可能であることを示すようにします。

〇Blenderでのシェイプの変化とUnityでの変化が異なる場合。
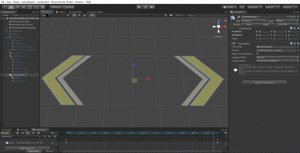
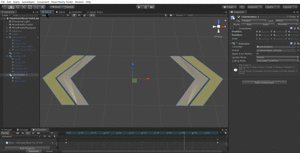
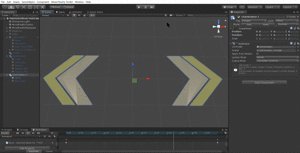
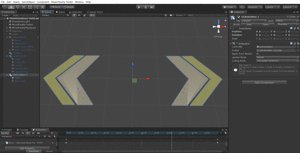
次のGIF画像は失敗例です。

本来Blenderのように台形から矢印へと変化するように設定しましたが、Unityでは台形のまま中央の頂点が変な形で動いています。
この原因はポリゴンの分割にあります。

Unityに取り込まれたメッシュを見るとポリゴンの分割が見れます。 BlenderからエクスポートしてUnityに取り込んだ際三つの頂点を結ぶ三角形(=Triangles)としてポリゴンが自動で形成されるためこの状態で頂点を動かすとBlenerのように変形できないことがわかります。
このようにBlendrとUnityでのシェイプキーの動きが異なる場合Blenderへ戻り手動でポリゴンを分割します。

この作業を行うことできちんとUnityで形状の変化ができるようになります。

次回はMaterialを設定します。
