本日はシェーダー枠です。
今回はテクスチャを応用して複数のテクスチャを混ぜ合わせて表示できるシェーダーを記述していきます。
〇シェーダーでテクスチャを扱う方法
シェーダーでテクスチャを扱うシェーダーは次のようになります。
Shader "Unlit/TextureShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = TransformObjectToHClip(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
float4 frag (v2f i) : SV_Target
{
// sample the texture
float4 col = tex2D(_MainTex, i.uv);
return col;
}
ENDHLSL
}
}
}
重要な点としてPropertiesにUnity側から指定するためのテクスチャのパラメータを定義し、頂点シェーダーでuvをフラグメントシェーダーまで渡し、tex2D()メソッドでuvに合わせて画像を色情報としてサンプリングしています。
〇複数のテクスチャを使用するシェーダー
①Propertiesブロックに新たなテクスチャを宣言します。
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_SubTex ("SubTexture",2D) = "white"{}
}
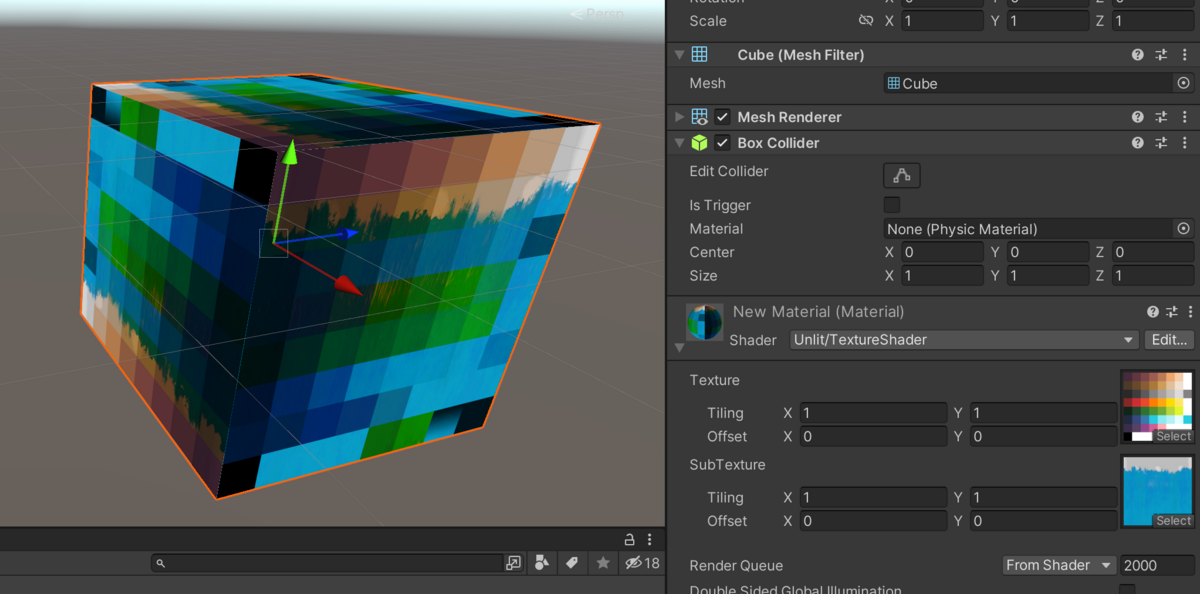
これによってUnityのインスペクターから見ることができるマテリアルのパラメータに2枚目のテクスチャのフィールドが現れます。

②HLSL文内部で_SubTexを使用するために宣言を行います。
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _SubTex;//追加
v2f vert (appdata v)
{
・・・
}
③フラグメントシェーダー部にSubTexをfloat4 subColとしてサンプリングし、メインテクスチャのMainTexと掛け合わせます。
float4 frag (v2f i) : SV_Target
{
// sample the texture
float4 col = tex2D(_MainTex, i.uv);
float4 subCol = tex2D(_SubTex,i.uv);
col = col *subCol;
return col;
}
これによってUnityで二つのテクスチャを混ぜ合わせるようにしようできるようになりました。

二つのテクスチャの合成法によって見た目が変わります。 例えば次のように足し算を行うことでオーバーレイ表現が行われます。
float4 frag (v2f i) : SV_Target
{
// sample the texture
float4 col = tex2D(_MainTex, i.uv);
float4 subCol = tex2D(_SubTex,i.uv);
col = saturate(col + subCol);
return col;
}

saturate()メソッドは0~1に値を調整してくれるものです。Shaderでは出力値が1以上の場合は通常発光表現に使用されます。
float4 frag (v2f i) : SV_Target
{
// sample the texture
float4 col = tex2D(_MainTex, i.uv);
float4 subCol = tex2D(_SubTex,i.uv);
col = min(col , subCol);
return col;
}
また次のように処理を変えることで二つの画像のうちより暗いテクスチャの成分が描画されるようになります。

以上のような表現はイラストアプリなどでよくある『レイヤーの合成モード』に相当します。
本日は以上です。