HoloLensの開発ツールであるMixedRealityToolkitではサンプルとして配置するだけで使用できるボタンやスライダーなど数多くのUIが同梱されています。
開発者はプレファブとして提供されているこれらをシーンに配置し、Eventを指定するだけでUIとして機能します。
ここではBlenderを用いてSF映画や近未来を描いたアニメ作品に登場するようなFUI(Fictional User Interface)を基にHoloLens用のオリジナルデザインのUIボードを作ります。

〇良いUIとは何か?
Webなどでユーザビリティの第一人者であるヤコブ・ニールセンのユーザビリティの原則を例にxRでのUIを学びました。
MixedRealityToolkitに同梱されているボタンなどはシンプルで非常に使いやすいですが、アプリケーションによってカスタマイズもしくはオリジナルのUIを使用することでより効果的な体験を演出できる可能性を学びました。
〇ボタンのメッシュを作る

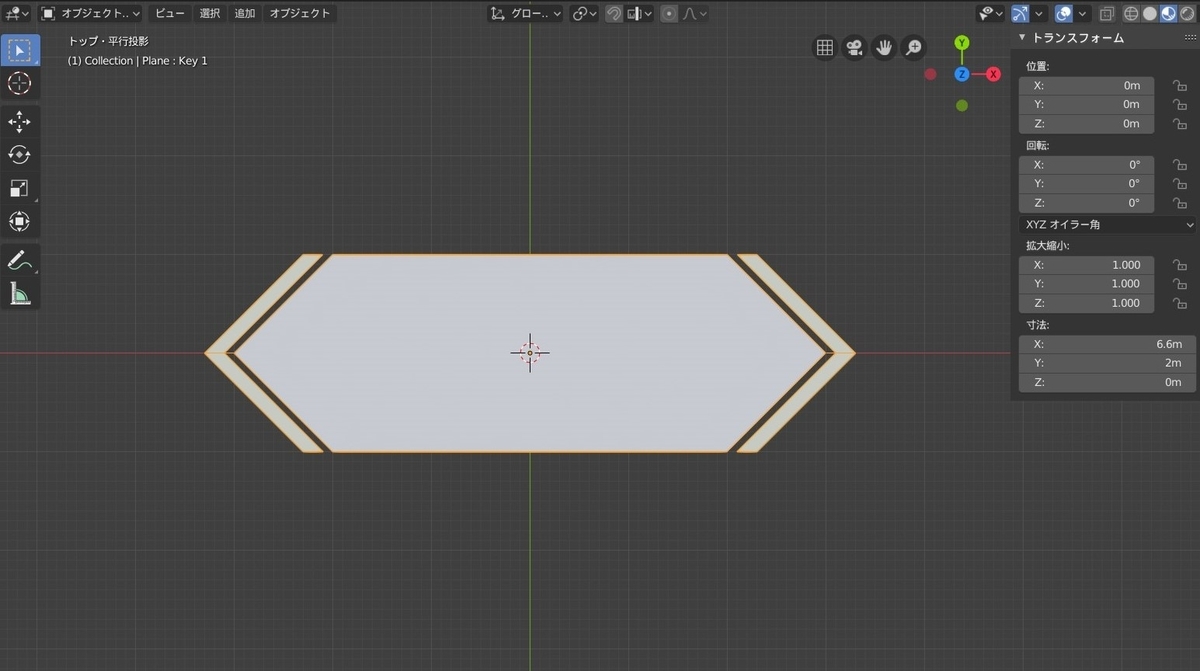
フリーの3Dモデリングツールである[Blender]を用いてメッシュを作成し、メッシュの形状を保持する機能であるシェイプキーによって形状変化を作成しました。
〇Unityで扱う

Unityへエクスポートして作成したシェイプキーをブレンドシェイプとして変化させる機能を学びました。
ボタンに対してリアクションを作成することでユーザーは『選択可能』であるか『選択不可』であるかを視覚的に認識して体験の質を落とすことなくアプリケーションが進行できます。
〇Materialの作成

シェイプキーによって形状が変化するオブジェクトであることもあり今回はMxiedRealityToolkitのMRTK StandardShaderにある[Triplanar Mapping]の機能を用いたMaterialを作成しました。
〇ボタンの機能を作成し完成
ボタンとしての機能はMixedRealityToolkitに同梱されている[Interactable]を使用しました。このスクリプトを使用することでアクションに対しての反応とイベントを設定できます。
製作期間は3日ほどですがオリジナルのUIボタンが完成しました。
ここで作成したボタンを公開しました。 今後作成するオリジナルUIも追加します。
MITライセンスで公開しているので是非使用してみてください。